 Tutorial: Google Analytics gehört zu den Standardwerkzeugen schlechthin, wenn es darum geht, die Performance der eigenen Website zu messen. Die Einstell- und Filtermöglichkeiten sind dabei schier unendlich und dermaßen umfangreich, dass man schnell den Überblick verlieren kann. Wird man während einem Meeting spontan aufgefordert, schnell mal den aktuellen Stand der Dinge zu präsentieren, kann das sehr schnell zu längeren Klickwegen führen und einige Zeit (und Nerven aller Beteiligten) kosten, bis endlich die gewünschten Zahlen auf dem Bildschirm erscheinen.
Tutorial: Google Analytics gehört zu den Standardwerkzeugen schlechthin, wenn es darum geht, die Performance der eigenen Website zu messen. Die Einstell- und Filtermöglichkeiten sind dabei schier unendlich und dermaßen umfangreich, dass man schnell den Überblick verlieren kann. Wird man während einem Meeting spontan aufgefordert, schnell mal den aktuellen Stand der Dinge zu präsentieren, kann das sehr schnell zu längeren Klickwegen führen und einige Zeit (und Nerven aller Beteiligten) kosten, bis endlich die gewünschten Zahlen auf dem Bildschirm erscheinen.
Hier können vorbereitete Dashboards eine sehr große Hilfestellung sein. Einmal eingerichtet, hat man die wichtigsten Kennzahlen immer parat und übersichtlich in einer Ansicht zusammengefasst.
Beispiel eines Custom-Dashboards: Blog-Performance
Wenn Sie Ihren Corporate Blog als eigenen Marketing-Kanal unter dem Aspekt der Reichweitensteigerung verstehen, ist es natürlich wichtig zu wissen, wie erfolgreich Ihre Bemühungen sind und wo es Potenziale gibt, Verbesserungen vorzunehmen. Unter diesem Gesichtspunkt macht es durchaus Sinn, die Performance Ihres Blogs sperat zu betrachten.
In folgendem Tutorial soll daher eine Übersicht mit einigen exemplarischen Kennzahlen erstellt werden:
- Die Reichweite im zeitlichen Verlauf insgesamt
- Die organische Reichweite im zeitlichen Verlauf
- Die Zugriffszahlen über soziale Netzwerke im zeitlichen Verlauf
- Die Top10-Artikel im gewählten Zeitraum
- Social Media Traffic nach den jeweiligen Netzwerken
Ein neues Dashboard anlegen
 Wenn Sie sich in Ihr Google-Analytics Property einwählen, landen Sie im Normalfall in der Ansicht Zielgruppenübersicht.
Wenn Sie sich in Ihr Google-Analytics Property einwählen, landen Sie im Normalfall in der Ansicht Zielgruppenübersicht.
Klicken Sie zunächst links oben auf den Menüpunkt "Personalisieren" und anschließend auf "Dashboards".
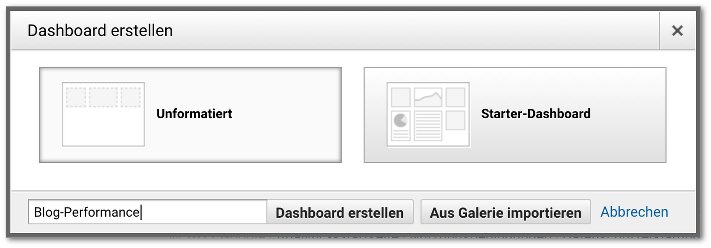
Sie befinden sich nun in der Übersicht der vorhandenen Dashboards. Per Klick auf den roten "Erstellen"-Button können Sie nun eine neue Übersicht anlegen. Sie haben die Möglichkeit zwischen einer unformatierten Vorlage und einem "Starter-Dashboard" auszuwählen, oder sich eine öffentliche Vorlage aus der Galerie zu importieren.

Da wir aber in diesem Rahmen unsere eigene Übersicht basteln wollen, wählen wir hier "unformatiert" und vergeben den Namen "Blog-Performance".
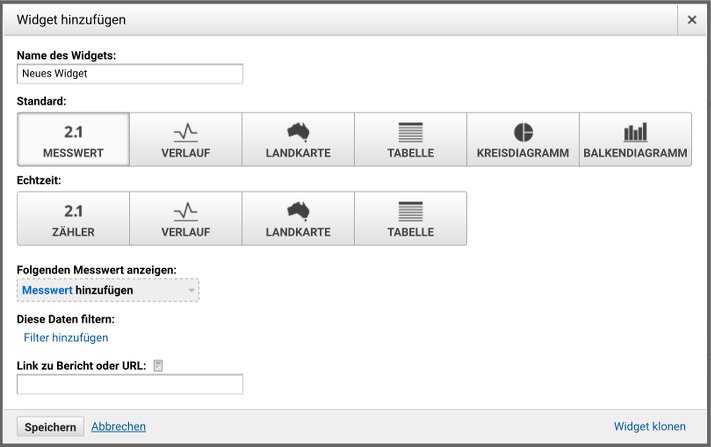
Weil das Dashboard noch leer ist, öffnet sich im Anschluss der Dialog zum Erstellen eines ersten Widgets. Hierbei handelt es sich um die einzelnen Kennzahlen, die Sie in Ihrem Dashboard einbinden.

Es gibt verschiedene Wege, um Widgets zu erstellen. Der angezeigte Dialog ist für mein Empfinden häufig der schwierigere, da er gerade zu Beginn nicht unbedingt intuitiv verständlich ist – und man sich schon ein wenig mit den einzelnen Parametern auskennen muss. Deswegen klicken wir hier zunächst auf "Abbrechen".
Die Reichweite des Blogs im zeitlichen Verlauf
Eine der interessantesten Kennzahlen ist natürlich die Reichweite des Blogs generell. Damit diese Ansicht in unserem Dashboard erscheint, wählen wir zum Einstieg den einfacheren Weg und rufen daher zunächst die detailliertere Datenansicht dieses Reports auf.
Da der Blog bei uns nicht auf einer eigenen Subdomain (also z.B. blog.hoppe7.de), sondern als Verzeichnis in die Website integriert ist, klicken wir dazu im linken Menü zunächst auf VERHALTEN > Websitecontent > Aufschlüsselung nach Content und wählen in der Tabelle unter Seitenpfadebene 1 das Verzeichnis /blog/ aus.
In der oberen Grafik sehen wir nun in der Standardeinstellung die Seitenaufrufe aller Seiten innerhalb des Verzeichnisses /blog/ im zeitlichen Verlauf.
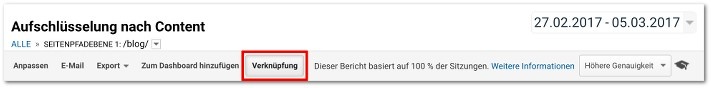
Um diesen Report zukünftig schneller aufrufen, zu können erstellen wir noch eine Verknüpfung – also eine Art Lesezeichen in Google Analytics.

Dazu wählen wir im oberen Menü den Punkt "Verknüpfung" aus und vergeben einen eindeutigen Namen für diesen Report.
Der Vorteil: Alle Personalisierungen der Datenansicht (also z.B. erweiterte Segmente, Sortierung und sekundäre Dimensionen) werden in dieser Verknüpfung übernommen und können später direkt vom Dashboard aus oder über den Menüpunkt "PERSONALISIEREN > Verknüpfungen" angesteuert werden.
Als nächstes fügen wir diesen Report auf unserem Dashboard ein. Dazu klicken wir im selben Menü auf den Button "Zum Dahsboard hinzufügen", wählen unser neues Dashboard aus und setzen das Häkchen bei "Zeitachse".
Dadurch wird die Traffic-Kurve unserem Blog-Dashboard als Widget hinzugefügt. Damit später genau verständlich ist, was in dieser Grafik angezeigt wird, passen wir noch den Namen des Widgets genauer an und verlinken die zuvor erstellte Verknüpfung zum detaillierteren Report.
Dazu klicken wir auf das Stift-Icon, welches erscheint, wenn man mit der Maus über das Widget fährt und landen in den Widget-Einstellungen. Hierbei handelt es sich im Prinzip um die selbe Ansicht, die wir vorhin beim Erstellen des Dashboards weggeklickt haben.

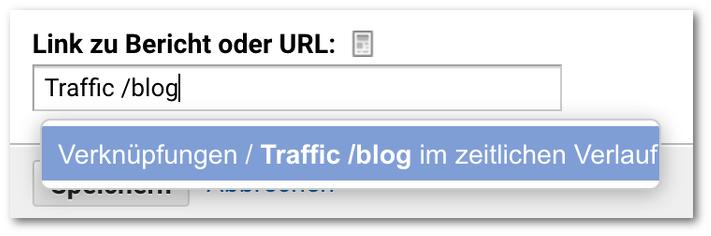
In der ersten Zeile vergeben wir einen eindeutigen Namen, verlinken die zuvor erstellte Verknüpfung und bestätigen mit Speichern.
Damit haben wir erfolgreich unser erstes Widget auf dem Dashboard abgelegt.
Die organische Reichweite unseres Blogs
Unser Blog ist (unter anderem) ein Instrument, um die organische Reichweite unserer Website zu erhöhen (de facto generiert unser Blog den mit Abstand größten Teil unseres Gesamt-Traffics). Daher beobachten wir die organische Reichweite unseres Blogs sehr genau.
Um diesen Bericht aufzurufen, wählen wir in Google Analytics zunächst den Bericht AKQUISITION > Alle Zugriffe > Channels und dort Organic Search.

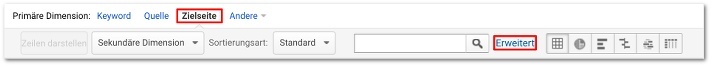
Um diese Ansicht auf unseren Blog zu beschränken, wählen wir in der Auswahl überhalb der Tabelle den Punkt Zielseite und klicken danach rechts neben dem Suchschlitz auf Erweitert.

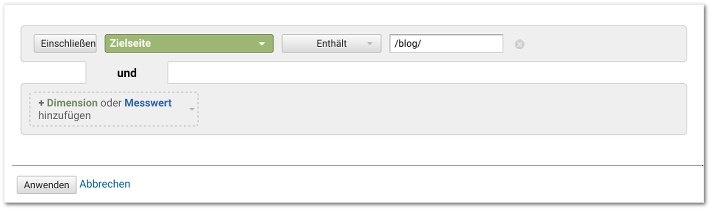
Anschließend setzen wir den Filter so, dass der Report nur Seiten enthält, in deren URL das Verzeichnis /blog/ enthalten ist und bestätigen mit Anwenden.
Danach wiederholen wir die Vorgehensweise, wie beim ersten Widget:
- Verknüpfung erstellen und eindeutig benennen
- Widget zum Dashboard hinzufügen, benennen und mit Verknüpfung verlinken
Traffic über soziale Netzwerke
Ein wesentlicher Bestandteil unserer Strategie (vgl. dazu: Content Distribution: Keine Party ohne Gäste) ist die aktive Verteilung unserer (und natürlich auch fremder) Inhalte. Auch hier stellt sich für uns die Frage, wie erfolgreich unsere Bemühungen sind. Daher behalten wir die Entwicklung des Social-Media-Traffics immer im Blick.
Die Erstellung dieses Widgets entspricht im Prinzip der des vorherigen Widgets. Der einzige Unterschied liegt darin, dass wir zu Beginn bei den Channels den Bericht Social auswählen.
Die aktuellen Top10-Blogposts
Natürlich interessiert uns nicht nur die generelle Reichweite, sondern auch die Performance unserer einzelnen Artikel, da sich daraus Rückschlüsse für unsere zukünftige Content-Planung ableiten lassen. Im folgenden Abschnitt erstellen wir uns eine Liste der Top10-Blogposts.
Die Einrichtung des Widgets ist ähnlich, wie bei der generellen Reichweite des Blogs, die Ansicht wird allerdings mit einem zusätzlichen Filter versehen. Im Verzeichnis "/blog/" liegen nämlich nicht nur unsere Artikel, sondern auch die jeweiligen Kategorie- und Autorenseiten.
Im ersten Schritt gehen wir wieder auf VERHALTEN > Websitecontent > Aufschlüsselung nach Content und wählen unter der Spalte Seitenpfadebene 1 das Verzeichnis /blog/ aus.
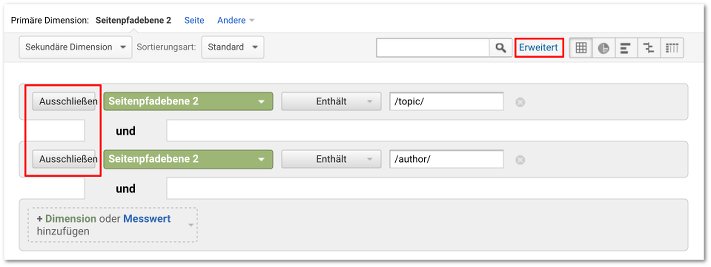
Anschließend klicken wir neben dem Suchschlitz wieder auf Erweitert und schließen mit folgendem Filter die Kategorie- und Autorenseiten aus.

Anschließend erstellen wir wieder eine Verknüpfung und fügen den Bericht dem Dashboard hinzu. Hier setzen wir jedoch das Häkchen nicht bei der Zeitachse, sondern bei Tabelle.
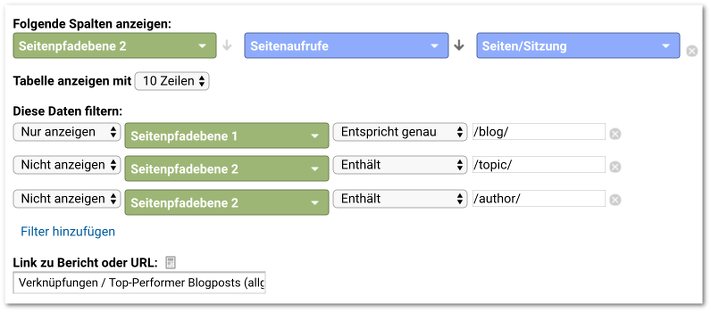
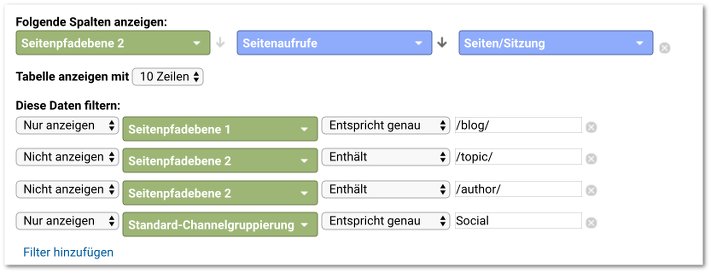
Beim Bearbeiten des Widgets, haben wir die Möglichkeit, einzustellen, welche beiden Kennzahlen in der Tabelle angezeigt werden sollen. Die Anzahl der Seitenaufrufe lassen wir logischerweise bestehen und nehmen zusätzlich die Anzahl der Seiten pro Sitzung hinzu.
Variation: Top10-Blogposts Social Media
Um zu überprüfen, welche Blogposts im Rahmen unserer Social Media-Strategie besonders gut funktioniert haben, erstellen wir eine nun eine Variation des obigen Widgets.
Dazu klicken wir wieder auf dessen Widget-Einstellungen, passen die Widget-Bezeichnung an und folgenden Filter hinzu:
- Klick auf Filter hinzufügen und Nur anzeigen auswählen
- Klick auf Dimension hinzufügen
- Standard-Channelgruppierung auswählen
- Entspricht genau: Social

Um das bereits bestehende Widget nicht zu überschreiben, klicken wir abschließend nicht auf Speichern sondern rechts unten auf Widget klonen.
Social Media Traffic aufgeschlüsselt nach Netzwerken
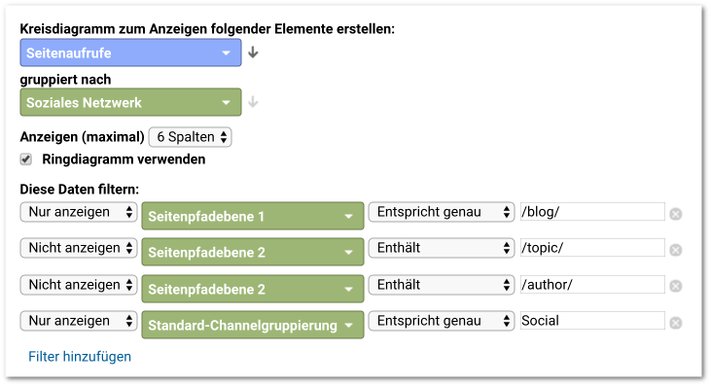
Zu guter Letzt erstellen wir noch einen Überblick über die Zusammensetzung des Social Media-Traffics über die einzelnen Kanäle. Diesmal wollen wir das Widget jedoch direkt erstellen.
Dazu klicken wir in unserem Dashboard oben auf "Widget hinzufügen" und vergeben einen Namen ("z.B. Verteilung Blog-Traffic soziale Netzwerke").
Als Anzeigeformat wählen wir unter Standard das Kreisdiagramm aus und nehmen folgende Einstellungen vor:

Layout
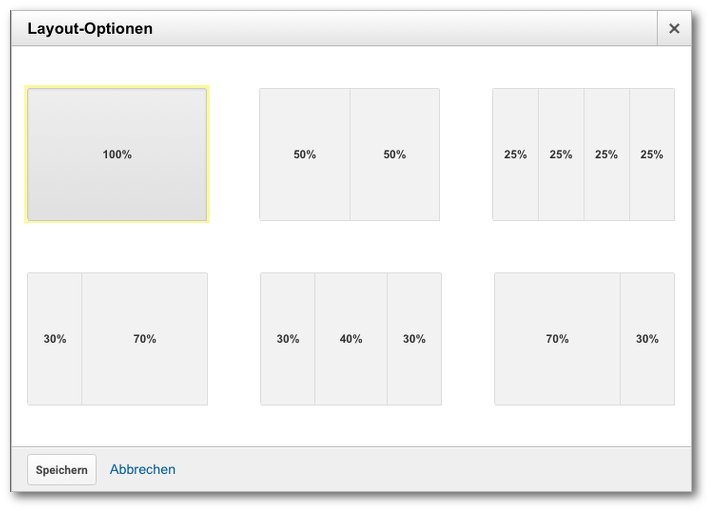
Nachdem man alle Widgets fertig eingerichtet hat, ist es nun an der Zeit über das generelle Layout des Dashboards nachzudenken.
Hier hat man leider derzeit noch keine freie Hand und muss sich mit den vorgebenen Möglichkeiten begnügen. In der Dashboard-Ansicht, gibt es dazu den Button Dashboard anpassen.

Die Anordnung der Widget können Sie innerhalb des gewählten Rasters frei verschieben.
Fazit
Das hier erstellte Dashboard können Sie ganz einfach in Ihr Analytics-Propertie übertragen. Melden Sie sich dazu zuerst in Ihrem Google Analytics-Account an und klicken Sie dann auf diesen Button.
Anschließend haben Sie die Möglichkeit, auszuwählen, in welches Property sie das Dashboard einfügen möchten.
Bitte beachten Sie: Bei dieser Anleitung handelt es sich natürlich nur um ein Beispiel. Die Einrichtung Ihres eigenen Dashboards ist von der Struktur Ihrer Website (Stichwort: /blog/, /author/, /topic/) und Ihres Blogs sowie Ihren individuellen Marketing Kennzahlen abhängig.
Tipp: In der Lösungsgallerie von Google Analytics, gibt es eine Auswahl von vorgefertigten Dashboards, Berichten und Segmenten, die Sie ganz einfach per Mausklick in Ihr Google Analytics Property übertragen können.